Prerequisites
- Products: Liquid UI WS, Liquid UI Server or Local DLL, Client Software
- Commands: radio button(), del(), box(), pos()
Purpose
You can simplify the SAP screens using Liquid UI WS. Once the SAP screens are customized, you can view these simplified screens on your SAP GUI, Liquid UI for iOS, and Android.
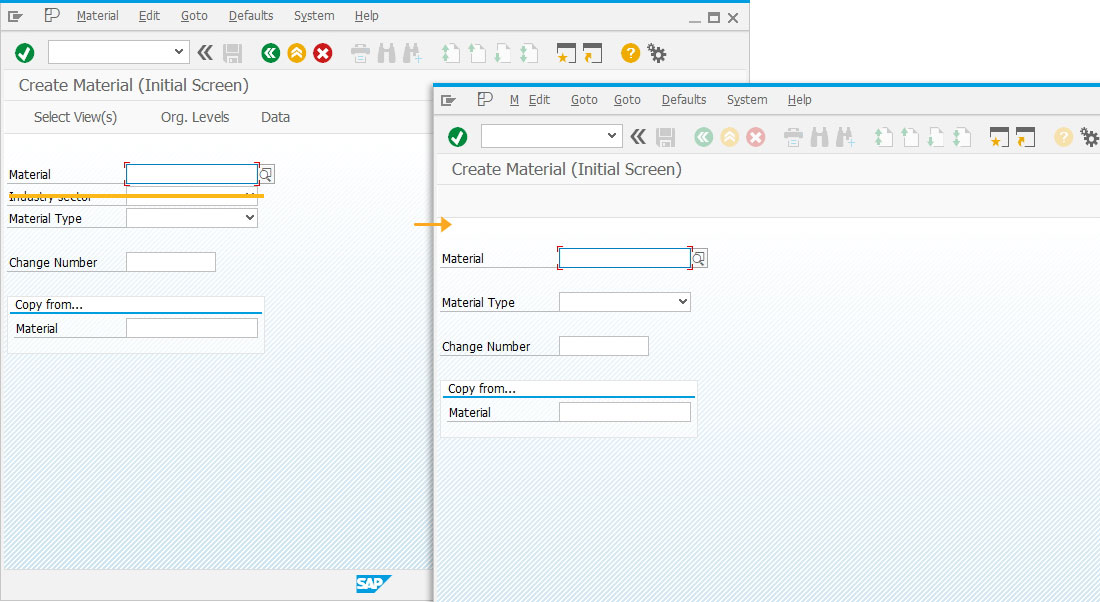
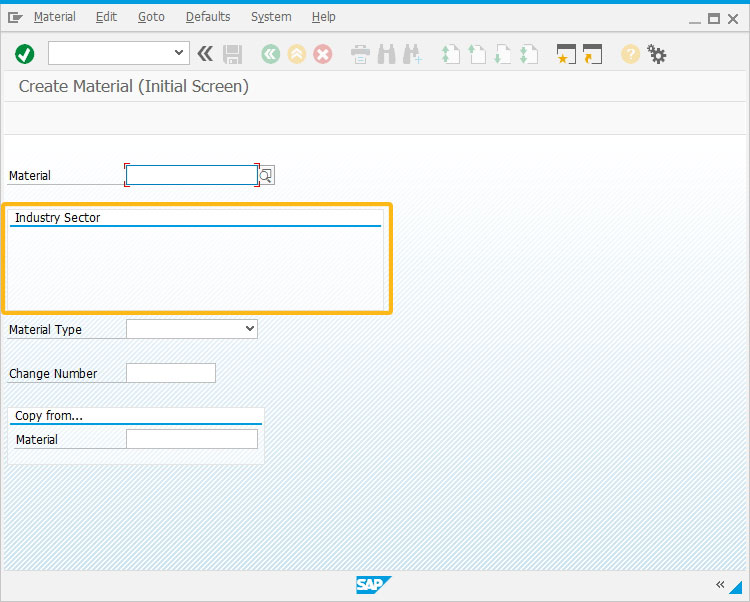
In this article, we will simplify the Create Material screen (MM01). On the MM01 transaction, we have a dropdownlist for selecting the Industry sector type. If we reduce the dropdown list to a radio button, the user can select the type with just a click rather than having to scroll down the entire list of options.
User Interface
//Create this file inside your script folder for customizing the Create Material screen: SAPLMGMM.E0060.sjs
//Now, let's add the Liquid UI script to the above file and save it.
- Logon to SAP and navigate to the MM01 transaction. Delete the Industry Sector field using del().
//Deletes Industry Sector input field del('F[Industry Sector]');

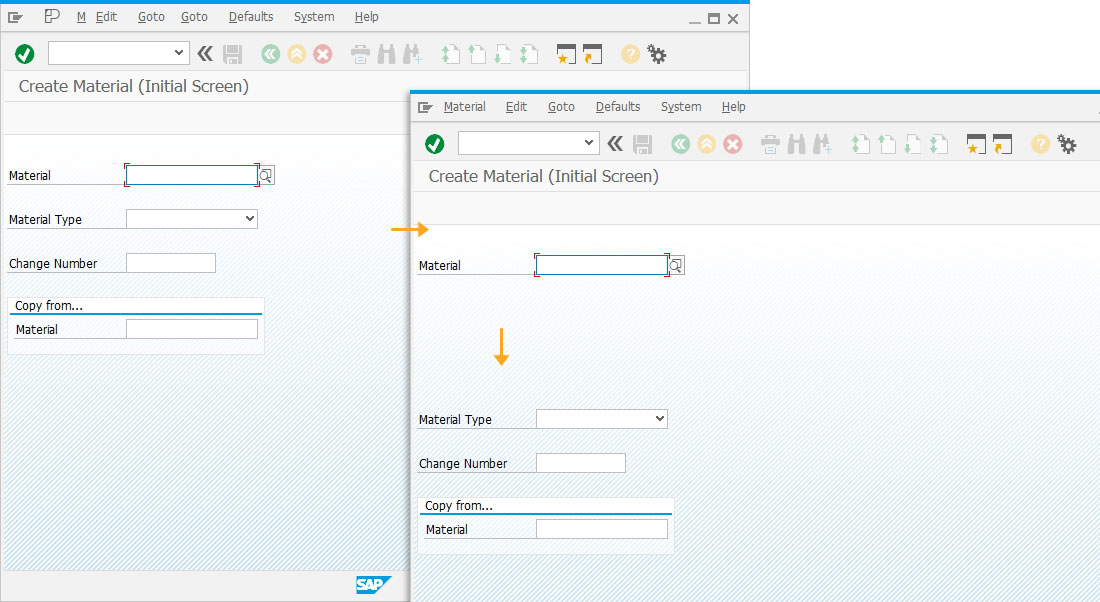
- Using the pos(), change the position of the Change Number, Material Type, and Copy from...fields to place the group box.
//Changes the position of the following input fields on the SAP screen. pos('F[Change Number]',[10,0]); pos('F[Material Type]',[8,0]); pos('G[Copy from...]',[16,1]);

- Add a group box with the label “ Industry Sector” to organize the screen elements in it.
//Creates group box Industry Sector box([3,0],[7,52],'');

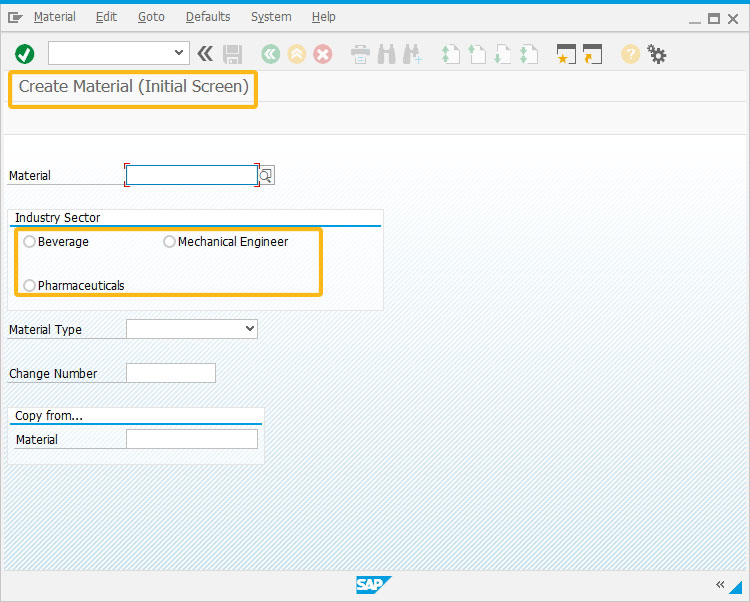
- Add the required number of radio buttons in the group box.
You can select the required Industry sector field value.
//Creates three radio buttons radiobutton([4,2],"Beverage","/nmm01"); radiobutton([4,22],"Mechanical Engineering","/nva01"); radiobutton([6,2],"Pharmaceuticals","/niw21");

Next Steps
This article is part of the 1.0 Get started with Liquid UI development tutorial.